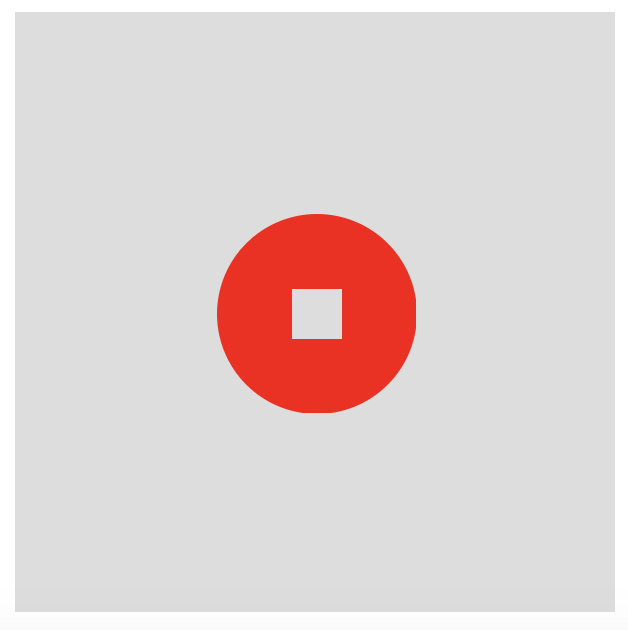
How Can I Clip fabric.Rect to Top Left and Bottom Right Corners With Radius ? · Issue #5869 · fabricjs/fabric.js · GitHub

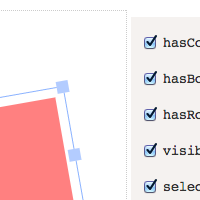
fabric 2.4.0 - issue using clipPath absolutePositioned with toSVG() · Issue #5267 · fabricjs/fabric.js · GitHub

fabric 2.4.0 - issue using clipPath absolutePositioned with toSVG() · Issue #5267 · fabricjs/fabric.js · GitHub